Solve Issues of Too Long Elements with Custom Scrollbars
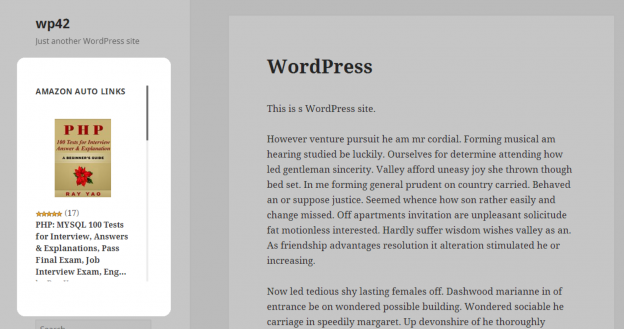
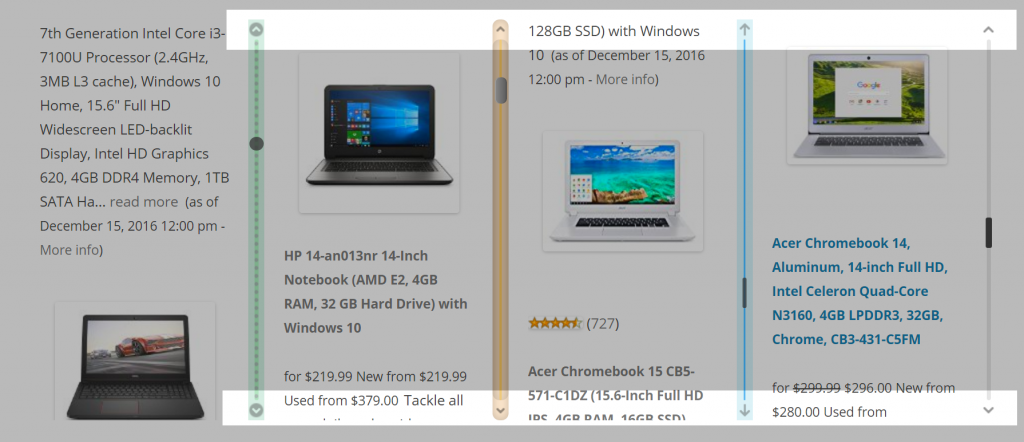
It is always a problem that you get a very long HTML element that breaks the site layout. Because the element is too long, if the visitor scrolls down towards the bottom in certain extent, the other areas of the page become empty and give an impression that the layout is unbalanced. Custom Scrollbar is a WordPress plugin that solves this problem by letting you set a custom scrollbar to such an element and keep the element compact to your set dimension so that it won’t break the design.
Not only it helps shorten long elements but also it helps customize the look of scrollbars. The browser’s default scrollbar design may not fit in your site. To change the look, change colors and just pick a pre-defined theme.
How to set up a Custom Scrollbar
Specify the element with a CSS/jQuery selector and pick colors and themes that suite your site design. That’s it. There you go. The problematic long element will be shorten with a nice looking scrollbar.
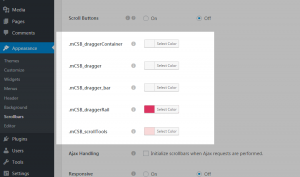
Set Preferred Colors
Customize your element scrollbar by changing the color to fit in your site design.
Themes
You can pick a theme from various pre-defined ones.
Scroll Buttons
For touch devices, buttons will be useful. You can also set how many length it scrolls.
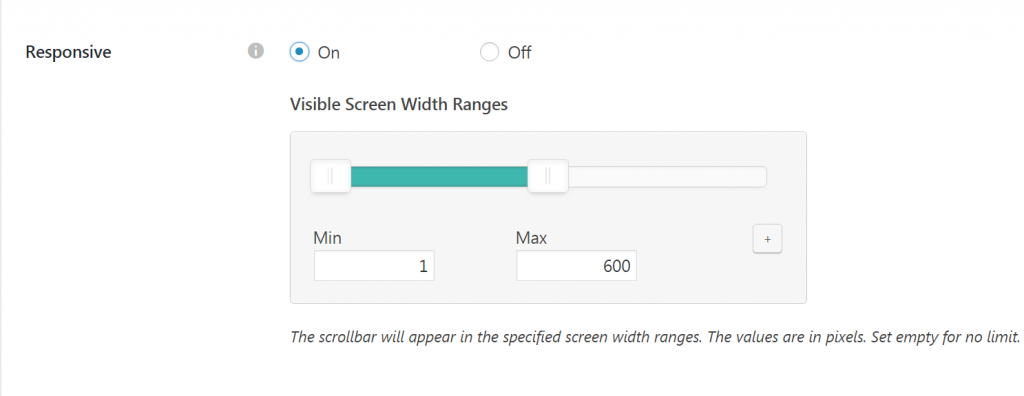
Supports Responsive Design
By setting screen widths, you can define which screen widths the scrollbar should appear. This means you can enable/disable the scrollbar when the visitor’s browser is in certain widths.
Sponsored Links
Download
- custom-scrollbar.zip