Solve Issues of Too Long Elements with Custom Scrollbars
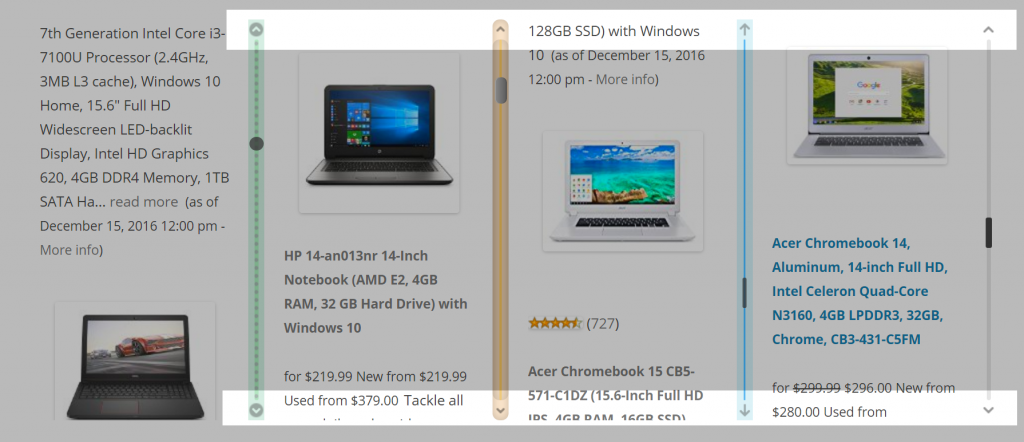
It is always a problem that you get a very long HTML element that breaks the site layout. Because the element is too long, if the visitor scrolls down towards the bottom in certain extent, the other areas of the page become empty and give an impression that the layout is unbalanced. Custom Scrollbar is a WordPress plugin that solves this problem by letting you set a custom scrollbar to such an element and keep the element compact to your set dimension so that it won’t break the design.
Not only it helps shorten long elements but also it helps customize the look of scrollbars. The browser’s default scrollbar design may not fit in your site. To change the look, change colors and just pick a pre-defined theme.
How to set up a Custom Scrollbar
Specify the element with a CSS/jQuery selector and pick colors and themes that suite your site design. That’s it. There you go. The problematic long element will be shorten with a nice looking scrollbar.
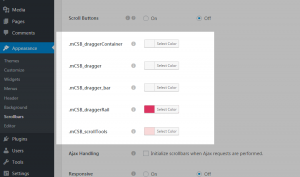
Set Preferred Colors
Customize your element scrollbar by changing the color to fit in your site design.
Themes
You can pick a theme from various pre-defined ones.
Scroll Buttons
For touch devices, buttons will be useful. You can also set how many length it scrolls.
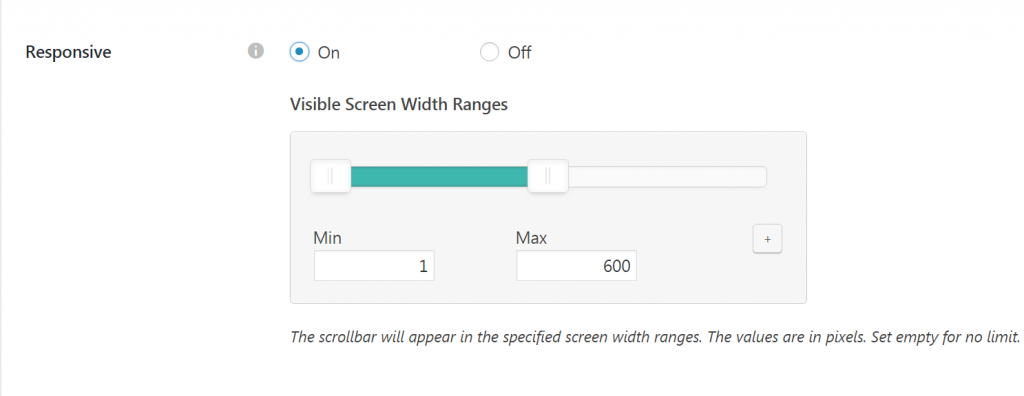
Supports Responsive Design
By setting screen widths, you can define which screen widths the scrollbar should appear. This means you can enable/disable the scrollbar when the visitor’s browser is in certain widths.
Sponsored Links
Download
- custom-scrollbar.zip












Hi there can you help me with a little info? Do you plan to update the plugin, please? Has almost 2 years already passed since the last update?
Thanks in advance
Hi,
If there are issues, they might be fixed if they are reported properly. Also, if there are feature requests, they might be implemented if feasible. Your feedbacks are important.
Hi.
Just purchased and pro verison of the scrollbar after using the free version.
But how could I upgrade to pro version. My plugin tab still show get pro rather than pro.
Hi,
I responded to your Email.
In case you don’t receive it, you need to activate the both Custom Scrollbar and Custom Scrollbar Pro plugins to utilize the features of Pro. After downloading the Pro zip file, upload it via Dashboard -> Plugins -> Add New -> Upload Plugin.
Also, you might want to enter your license key via Dashboard -> Appearance -> Scrollbars -> Pro to receive automatic updates.
Hope this helps.
I am trying to utilize this plugin to help manage my drop down menus for my company’s website https://support.clienttether.com/. It is our documentation for our software and cutting topics from the User Manual is not a great option.
The scrollbar seems to be the perfect option EXCEPT it then won’t let the sub menus pop out. Any thoughts on how to get past that?
https://www.loom.com/share/9425a49ef41b44f88db289cadeaed670
Hi,
Check the browser console and post errors if you find them.
Hello,
We have installed Custom Scrollbar but it is not visible in Chrome or Microsoft Edge–only Firefox. Is this something you can assist with. We can pay for a custom installation if possible,
John Gow
Hi,
Can you post the URL of the live site so that I can check?
Hello,
We have a question regarding Custom Scrollbar. While the scrollbar becomes visible in Firefox, it is not visible in Chrome or Microsoft Edge. Is this something that you can assist with. We can pay for an installation. Thank you.
John Gow
J recently purchased your Custom Scrollbar and the first one made worked like a gem.
When I set up a second Scroll bar it also works but the colour bar attributes on the second scrollbar do not show up.
All I see is a thin gray line and white vertical drag bar. It works but does not look like the first scroll bar I made
with its colour attributes. I have cleared both and stated over with the same results. After several tweaks I then ended-up
losing the attributes for both. Now both appear with thin gray lines. If I start over again the first one works the second does not show the colour attributes. A head scratch ‘er for sure.
FYI – This is a stage site I am working on at the moment.
The two scroll bars are on separate pages seen via the Site Menu Tabs:
Logos & Retouch.
Please advise, your help is greatly appreciated.
CD
Hi Cliff,
Thanks for purchasing Custom Scrollbar Pro and sorry for the inconvenience you have experienced. Please use the priority support Email address written on the purchase receipt to get support. If you don’t find it, send message via the contact form to inform that you lost a purchase receipt.
Hello, I would like to purchase the pro version of the plugin, but I have a specific question in advance to make sure it will work in my case. Here is the siuation:
I’m working on a real estate website https://203residence.com/ and have to make a few interactive images (where people can choose a hose/flat to open up a popup). The interactive images are made in the plugin Draw Attention and work well, but now I have to find a way to make them horizontally scrollable in mobile, because otherwise it’s difficult to see the buildings well. I’m trying my best to follow your instructions and do it with your plugin, but for some reason it does not work.
It could be something to do with the fact that I’m using Elementor as a website builder and I’ve embeded the interactive image as a shortcode.
Here is a page with one of the interactive images: https://203residence.com/apartments
In any case, I would highly appreciate if you tell me if it will be possible somehow. I’m also willing and ready to hire you to assist me with this option, if it’s something more complicated.
Thanks for taking the time to answer me!
I checked the page you linked and it will be indeed complicated. First you have to make the image have your desired width and height. Currently the apartment image width fits to the container, which probably you mean it is too small in mobile devices. The width should exceed the container width then you can apply overflow to add a horizontal scroll bar.
For paid assistance, you can contact me via the contact form.
I have made a simple page with a one text area. I have tried to make a scroll bar with the selector .entry-content. This does put a scrollbar on the text area but also on the page as a whole. In addition it puts the same scrollbars on all the sites pages. Can you help me with finding the correct selector?
The website is mimisbrunnur.org – it is a test website.
The plugin seems to be excellent – although I have not succeeded in using it.
Hi Michael,
I succeeded in finding a selector for a textfield and make a scrollbar. I was so pleased that I bought the pro version of your plugin.
I have added your custom scrollbar to color swatches plugin. It is displaying items in one row. I would like to show items in few columns and rows. Could you please support?
http://everowned.com/?product=aero-h
thanks
Hi,
Where do you want to add a scrollbar in the page? Maybe you can mark the area in a screenshot and upload it to somewhere so that I can suggest what to do.
I’m trying to add the scrollbar to the calendar list on this page: https://firstimpressionsdentalassisting.com/calendar/
I can’t seem to find the element to add to the Target Element Selector. Could you help?
Hi,
Maybe
.evcal_list_month.Nope, any other ideas?
Then
.list_cal.If the element is a JavaScript generated output, oftentimes it won’t work.
>_i want to replace it whit my default page scroll bar, how can i do that…???
Hi,
With the given information, it is hard to answer with any technical information. Can you post details on the support forum? Thanks!
Hmmm, I really like this plugin but why no updates for so long?
Please keep supporting it.
THX!!!
Hey, thanks for the nice words.
Let me know what features you need and what are missing.
Solved it by myself. You have to put “display:flex” in your CSS
Hi,
I have a problem with your plugin on http://www.nord-restaurant-bar.de/
I’m using vor scrollbars within a facebook feed witch comes from the plugin “Custom Facebook Feed”
When I click through the menu on Mac/Safari the background get transparent instead of a white background.
I thought it was a fault from “Custom Facebook Feed”, but their developer wrote me the following:
——————————————————————-
> It is the custom scrollbar plugin that is causing the issue. As soon as I deactivate it the feed background works as expected. Here is the feed with the plugin activated (screenshot). Here is the feed with the scrollbar plugin deactivated (screenshot). I think the issue is the overflow hidden property. When I set the following on the feed the boxes work in Safari while the plugin is activated.
>
> #cff .mCustomScrollBox{overflow: visible !important;}
>
> This does still cause the same issue when scrolling all the way to the bottom of the feed it seems, but it helps to alleviate the initial problem.
>
> —–
>
> He was able to determine that the issue was related to the “Custom Scrollbar” plugin as disabling that resolved the issue. If you add the CSS snippet he included above to our plugin’s “Custom CSS” section (Customize > Misc > Custom CSS) then it should help to alleviate the problem, but doesn’t fix it entirely.
>
> It seems the only solutions would be to either try using a different custom scrollbar plugin, don’t apply a custom scrollbar to those sections, or to add the above CSS which should make the issue noticeable for the vast majority of users – the only people affected would be those scrolling to the bottom of the feeds on Safari on a Mac.
—————————————————————-
Could you fix this problem? How much does it cost? Would be great if you answer me soon. 🙂
Hello,
The site http://www.nord-restaurant-bar.de does not seem to be accessible.
Hmm… http://www.nord-restaurant-bar.de is on.
If you want, you can contact me for further details and costs on mbasche@fleximind.de.
I would really like to use your plugin and want to pay for the fix. But I need a fix very soon. Are you interested?
I also wrote to you a week ago via the contact form without a response. I really want to get help an di really want to pay for a fix. Don’t you like money? 😉
I still cannot access your site. Also I replied to your email but got an automated response from MAILER-DAEMON saying the message could not be delivered. By taking these into account, you should look for somebody else who you can contact smoothly.
Are we talking about the website “http://www.nord-restaurant-bar.de” and my personal eMail “mbasche@fleximind.de” ?
You can’t reach the website and can’t write an eMail???
Sorry, but there is something wrong with your provider or IP-Blocker….
Hi,
I wanted to purchase the pro version of this plugin, however, there is an issue that I would like to solve before I am able to do that.
The sidebar widgets have the same classes: .woocommerce-widget-layered-nav-list.
The problem is, if I make changes to 1, it will make changes to all of the widgets. I have tried use plugins like https://wordpress.org/plugins/widget-css-classes/. However, it will make turn the header to be part of the scrollable as well.
Do you have any idea how can i assign different classes to different widge list? I believe that would solve the problem.
Thank you in advance
Wayne Lee
You can narrow in the target elements by using ascendant selectors. Looking at your web site source code, there is the
shop_sidebarclass in the sidebar element. So you may try something like.shop_sidebar .woocommerce-widget-layered-nav-list.Hi.
Just purchased and loaded the Pro version of the scrollbar after using the free version.
I can’t get the UI to show in the WP menu bar and there seems to be no indication of how to add the key and no supporting documentation.
Hi,
You need to activate both the free and Pro version. So please try that.
By the way, you can use the priority email support. You can find the address on the email purchase receipt.
Hil,
Thank you for you excellent plugin!
I used it on site http://tihon.ru/d54/komanda/ and I wonder if it’s possible to set scrolled element height in some relative to screen units. The problem is the element has different height in different screen resolutions.
See http://prntscr.com/f4c3w4 and http://prntscr.com/f4c436