About
When you want to display widgets horizontally, I know it’s such a headache to edit the theme and repeat the numerous times of trial and error. If you feel the same way, this would save the time for you.
How It Works
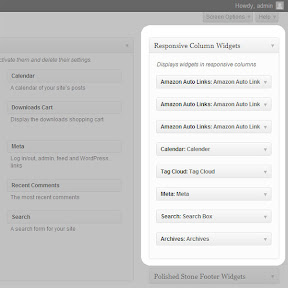
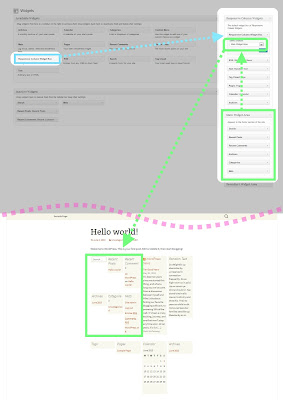
Screenshots
Requirements
WordPress 3.2 or higher. PHP 5.2.4.
How To Use
Basic Three Steps
- Go to Appearance > Widgets. You’ll see a new custom sidebar box named Responsive Custom Widgets.,
- Add widgets to it.,
- To display the added widgets in a post, there are mainly two means.
- Option A: add the shortcode in a post.
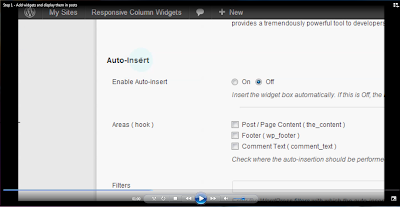
[responsive_column_widgets] - Option B: use the auto-insert feature by enabling the Enable Auto-insert option in the plugin setting page, New / Edit.
- Option A: add the shortcode in a post.
Specify Different Number of Columns in Each Row
By default, the widgets are displayed in 3 columns. It can be changed by setting the columns parameter.
[responsive_column_widgets columns="4"]
will display the widgets in 4 columns.
Optionally, if you like to change the number of columns in each row, use sequential numbers separated by commas.
For instance,
[responsive_column_widgets columns="3,2,5"]
will show the widgets in 3 columns in the first row, 2 columns in the second, and 5 to the third. Change the numbers accordingly for your needs.
To set the number of columns for each screen max-width, use the pipe (|) character as the delimiter and place the width in pixel followed by a colon (:). Omit the width for no limitation. For instance,
[responsive_column_widgets columns="5 | 800: 4 | 600 : 2 | 480: 1"]
will show the widgets in 5 columns when the browser widths is greater than 800, and 4 when the browser width is 800 to 601, and 2 when the browser width is 600 to 481, and 1 when the browser width is less than or equal to 480.
Use PHP code for Themes
The widget box can be displayed outside post/pages. Putting a PHP code into the theme is one way of doing it. Use the ResponsiveColumnWidgets() function.
For instance,
|
1 |
<?php if ( function_exists( 'ResponsiveColumnWidgets' ) ) ResponsiveColumnWidgets( array( 'columns' => 5 ) ); ?> |
will display the widgets in 5 columns.
Parameters
There are other parameters besides columns.
- columns – the number of columns to show. Default: 3.If you want to specify the number of columns in each row, put the numbers separated by commas. For instance,
3, 2, 4would display 3 columns in the first row and 2 columns in the second row and four columns in the third row and so on. The rest rows follow the last set number.To set the number of columns by screen max-width, use the colon(:) character after the width, and use the pipe (|) character to delimit each set of number of columns. If the pixel is omitted, it is considered no limit. If the pipe delimiter is not present, the plugin will add 600: 1 internally by default.Format:
column value | pixel: column value | pixel: column valueThe following example displays widgets in 5 column when the browser width is greater than 800, and four when the width is 601 to 800, and three when the width is 481 to 600, and one when the width is 1 to 480.
e.g.
5 | 800: 4 | 600: 3 |480: 1 - sidebar – the ID of the sidebar to show. Default: responsive_column_widgets. For the twenty-twelve theme, sidebar-1, would show the default first sidebar contents.
- maxwidgets – the allowed number of widgets to display. Set 0 for no limitation. Default: 0.
- maxrows – the allowed number of rows to display. Set 0 for no limitation. Default: 0.
- omit – the numbers of the widget order of the items to omit, separated by commas. e.g. 3, 5 would skip the third and fifth registered widgets.
- showonly – the numbers of the widget order of the items to show, separated by commas. e.g. 2, 7 would only show the second and seventh registered widgets. Other items will be skipped.
- label – the label name of the widget box. Default: Responsive Column Widgets.
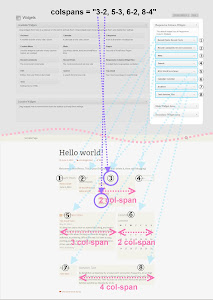
- colspans – the column spans. This determines how wide the specified widget item is.
1Format: widget index - column span, widget index - column span, widget index - column span, ...
The following parameter value of colspans will set the first widget with 3 column space and the fourth widget with two column space and the seventh takes four column space. Unspecified widget items will have one column span.
11-3, 4-2, 7-4To set them by screen max-width, like the columns parameter, use the colon(:) character after the width in pixel, and use the pipe (|) character to delimit each set of column spans. If the pixel is omitted, it is considered no limit. These widths need to correspond to the value passed to the columns parameter. e.g.
11-3, 4-2, 7-4 | 600: 1-2, 3-2, 7-3 | 480: 1-2If the column span exceeds the set number of max column, the column span will follow the max column. Note that the widget index of omitted widgets will not be considered(counted) in the widget index of this parameter.
- cache_duration – the cache lifespan in seconds which determines how long the cache remains. Default: 0. e.g.
3600 - call_id – this is for developers. This is used to identify the callback when a plugin hook is used so that the callback method assigned to the hook can know if it is theirs or not. This parameter does not affect the style based on the parameter values.
Render Custom Array in Multiple Columns
If you are a developer, you can render array contents that hold string values in multiple columns with responsive design.
Let’s take a look at an example. First, insert this shortcode in a post or a page.
|
1 |
[responsive_column_widgets call_id="days" columns="7"] |
The value for the call_id parameter can be any string that identifies the call.
Now we need to hook into the RCW_filter_widget_output_array filter so that we can intervene the process of plugin’s rendering widgets. It accepts two parameters. The first one will be the output array and the second one is the parameter array.
In the callback function for the filter, we check if the parameter call_id holds the correct value. You should change the value to suite your needs, which should be unique and not conflict with others.
|
1 2 3 4 5 6 7 8 9 10 11 |
add_filter( 'RCW_filter_widget_output_array', 'RCW_CustomArrayOutput', 10, 2 ); function RCW_CustomArrayOutput( $arrOutput, $arrParams ) { if ( ! isset( $arrParams['call_id'] ) ) return $arrOutput; if ( $arrParams['call_id'] == 'days' ) return array( 'Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday' ); return $arrOutput; } |
This will display the days in 7 columns. The plugin will generate the CSS rules based on the parameter values. And the rules will be inserted inside the body tag.
If you like to insert the style in the head tag not the body tag, use the ResponsiveColumnWidgets_EnqueueStyle function. Tell the function which parameters are going to be used.
|
1 2 3 4 5 6 |
add_filter( 'wp_loaded', 'RCW_CustomArrayAddStyle' ); function RCW_CustomArrayAddStyle() { if ( function_exists( 'ResponsiveColumnWidgets_EnqueueStyle' ) ) { ResponsiveColumnWidgets_EnqueueStyle( array( 'columns' => "7" ) ); } } |
Note that 'call_id' => 'days' can be omitted. The other parameters should not be omitted.
For cases that the shortcode is not used, you can use the ResponsiveColumnWidets() function.
|
1 2 3 |
$arrYourArray = array( 'a', 'b', 'c', 'd' ); if ( function_exists( 'ResponsiveColumnWidets' ) ) ResponsiveColumnWidets( array( 'columns' => 4 ), $arrYourArray ); |
This will output a, b, c, d in four columns.
Video Tutorials
http://en.michaeluno.jp/responsive-column-widgets/video-tutorials/
Sponsored Links
Download
- responsive-column-widgets.zip
Support
If you find a bug in the program, please report it from the bug report page. For a feature request or a question on how to operate the program, please comment below.
Is it possible to create multiple widget boxes?
Finally, Responsive Column Widgets Pro is out!
Information
If you find the plugin useful, please rate it at wordpress.org so that others can know it.
Do you have a portfolio web site using this plugin? Let us know if your site can be linked from the plugin description pages ( this page or wordpress.org ) so that people can know how it is used in a live site.














Wordfence says your plugin is abandoned. Is this true?
The Plugin “Responsive Column Widgets” appears to be abandoned (updated June 10, 2018, tested to WP 4.9.19).
Plugin Name: Responsive Column Widgets
Current Plugin Version: 1.2.7
Last Updated: June 10, 2018
Details: It was last updated 3 years 8 months ago and tested up to WordPress 4.9.19. Plugins can be removed from wordpress.org for various reasons. This can include benign issues like a plugin author discontinuing development or moving the plugin distribution to their own site, but some might also be due to security issues. In any case, future updates may or may not be available, so it is worth investigating the cause and deciding whether to temporarily or permanently replace or remove the plugin.
Hi,
It’s just that the plugin is not actively developed, which doesn’t necessarily mean it is abandoned. If there are reported issues or feature requests, a new version might be released.
Hello,
I do need this plugin but for some reason after i downloaded a free version of it a few days ago and started to work with it my website would not open. the support team reported to me that the plugin caused something like a spinning wheel, maybe i have translated it wrong from Russian where my hosting co is. So they deactivated it and i cant use it. They asked me to report this problem to the developer.
Thanks
If you could solve the problem that i could use the plugin that would be awesome!
Tati
HI Tatiana,
How did you translate the plugin? Did you use .po and .mo files or directly modify the plugin PHP code?
Either way, I suggest you see if the plugin runs properly without the translation.
Hi,
can I use the plugin to create a widget area which is out of the page area (like the skyscraper banners I have on the right and left hand side of my blog – diver.co.il)
Thanks and happy new year
Merom
Hi,
Most likely, yes. You should be able to do that with Auto-insert. If your theme uses
get_sidebar()function, you can use theget_sidebaraction hook. In that case, try these steps,1. Enable Auto-insert.
2. Type
get_sidebarin the Actions option and save the settings.Hope it helps.
Hello, I have a license for the “pro”-version that I bought early in 2015. Does it expire after some time? I can’t update the plugin and on the settings page it is no longer possible to register the license (a second time). Best regards Klaus
Hi Klaus,
Can you send me an email to miunosoft at michaeluno.jp with your license key? I’ll check your license status.
Hi Klaus,
Replying to your email gets rejected by your email server.
The license server indicates your license is active and not expired. Can you try deactivating it and re-activating it?
Sorry for the inconvenience! Thanks for your understanding.
Hi Klaus,
Still your email server rejects my reply so I’m posting a message here.
Can you try reactivating the license again? I’ve deactivated your license on my end so it may work this time.
Sorry for the inconvenience!
Best regards,
Michael Uno
I have sent a bug report with no response. I have installed the Responsive Column Widgets and it does exactly what I want from a functionality standpoint. BUT it is interfering with the compatibility of other widgets, i.e. – custom menu’s are not displaying any more.
The plugin does work but I can’t not use it because it effects the basic functionality of a WordPress site by disabling out of the box functions in the widget area and other plugins.
Is there a way for you to determine why it is interfering with wordpress and plugins?
Hi,
Sounds like a plugin/theme conflict.
Do you have a test site? If you don’t, I suggest you create one. And try a clean install with the default theme and no other plugin other than Responsive Column Widgets to see if the problem still persists.
If you don’t see the problem, install and switch to the theme used on your production site and check if the problem appears. If not, add the plugins used on the production site one by one so that you can determine which one causes the conflict.
If you find which one is the cause, let me know.
Hi there,
I installed the widget, but I only want a horizontal area on a collection of pages.
See the secondary nav on the page. Each page that is linked here required the nav code to copied and pasted repeatedly. If there was an update to one, then all pages in the series would have to then be edit individually.
I’d like to use your plugin to resolve the problem by placing a horizontal widget/column above or below the content, but only for certain pages. And I made another widget for the same function on a completely different set of pages (another event for example).
When I installed and test the plugin the menu which I copied from the page in my example should up correctly, but at the bottom and on every page on the site.
How do I edit it to work with my needs. Thanks!
Is this in the PRO feature?
Hi,
You may examine whether the Auto-insert feature can fill your needs. To disable the auto insert on certain pages, there is an option named “Post / Page ID to Disable Auto-Insert”. You may try setting the post ids of which you do not want the widget box in that field.
Hope it helps!
Hi,
I use the free version of responsive column widgets and I was thinking to go to the Pro version,
but unfortunately it does not work the “set number of columns by screen max-width” function, is not responsive,
the number of columns remains the same even with smaller screens such as smartphones.
Hi, what option value do you set?
Hi, the option to change the number of columns based on the size of the screen, “eg 5 | 800: 4 | 600: 3 | 480: 1”. This option does not work with a smaller screen as the number of columns remains the same.
For testing, try it with a clean installed WordPress site (no plugin except Responsive Column Widgets with the default theme) and see if the same problem occurs. If the problem gets gone with a clean install site, switch the them to your current one to see if the problem occurs. If it does not, activate the plugins one by one and find the one causing the conflict.
Let me know how it goes.
Hi, I tried but the problem remains..
What are your WordPress and PHP versions?
WordPress 4.2 and last PHP, (today’s update)
And tried with the default theme Twenty Fifteen 1.1 (without no plugin except Responsive Column Widgets)?
I found the problem: it conflicts with wordpress seo plugin by Yoast, but this plugin is very important for me, how can I do?
*also when the seo plugin is activated, the widget responsive column show the gray borders, even if in the settings is set “no borders”
*I use Genesis Framework with Metro Pro child theme
Let me know if the same problem occurs with the WordPress default theme Twenty Fifteen with the SEO plugin.
Yes the problem is the same, only with the plugin SEO..
Do you have a test site? I suppose you have been doing this trouble shooting on a test site. If not, create one and install only the SEO plugin and Responsive Column Widgets.
Then the SEO plugin has a setting that reset the plugin options to default. Try that and see if the problem still persists on a test site.
Yes the problem still persists on a test site..
Can you tell me the exact plugin name and the version of the SEO plugin?
Meanwhile, make sure
– you are not using a caching plugin
– no CDN enabled on the site
– using the Twenty Fifteen theme
“WordPress SEO by Yoast” version 2.1.1
I cannot confirm the problem.
How do you display the widget box, with the shortcode or auto-insert?
Also, post the list indicated in the Numbers of Columns option. Go to Dashboard -> Appearance -> Responsive Column Widget -> New /Edit -> Widget Box Parameter Values -> Numbers of Column. At the very right hand side, you’ll find the list (html table with no border) with the Screen Max Width (pixel) column and Number of Columns column. It lists the widths associated with the set screen size.
We’ve tried various settings:
– 801 1, 3
800-601 1, 3
600-481 1, 3
480-1 1
or
– 801 5
800-601 4
600-481 3
480-1 1
and other ..
The settings always work but only if the SEO plugin is disabled.
You can send me your test web site url via an email so that I can check if the necessary style tags are properly embedded in the head tag. The address is wpplugins at michaeluno.jp.
Meanwhile, try restoring the default settings of the SEO plugin on the test site.
Hello Michael Uno:
I am trying to use the Responsive Column Widgets in the http://www.stgilesparish.org/NewDraft/
This is just a draft of what I am trying to create. At the bottom / footer of the page, I have used the Responsive Column Widget… 3 column and two rows. Total of text areas is 5 for this sample. More will be added in the final draft.
I have a problem in IE8. You could see that on the second row, an extra left margin is added in IE8. It seems that the text areas (blocks / widgets) are not floating. It adds the margin between text areas (widgets) to the second row (see left margin of the text area (widget) # 4. It seems that it does not create rows. It continues keeping / adding the margin between the Widget / Text area 3 and 4.
Could you help?
Thank you.
Hugo
Hi Hugo,
Indeed it seems to have a problem with IE8. I’ve uploaded a development branch on GitHub.
Download: https://github.com/michaeluno/responsive-column-widgets/archive/1.2.0b.zip
Can you try that and let me know if it works for you?
Hi Michael:
It seems that I needed to have the latest version of the Responsive Columns Widgets. The Hostmonster / WordPress has version 1.1.12 and you provided version 1.2. It is working fine now in IE8: http://www.stgilesparish.org/NewDraft2/ – The extra left margin of the rows has been eliminated.
I needed to create a new draft because I downloaded the Footer Putter Plugin in the previous draft to replace the default footer of the theme. It could be that this plugin messed up the Responsive Theme I was using. So, in case you might have a good option: Could you suggest the name of good plugins that could help me with:
1.- The Footer – Substitute the default footer hook of the template.
2.- The Navigation Menu – Substitute the top menu with another option or options.
3.- Text Editor – A good flexible WYSWYG Editor for all the areas. I am using Black Studio TinyMCE Widget – Visual Editor. Do you have a better suggestion?
I will send this comment through your website.
Thank you for all your help!
Hugo
Hello
Thanks for the responsive column widget. A powerful widget.
I have a problem , I can’t insert it above the footer, even with the square checked.
Can you tell which code I can insert in the manuel square.
Thanks a lot
If your theme does not have a hook in the footer, the plugin auto-insert functionality won’t work. Which theme is it? If it is a free one, I can check. If not, buy the Pro version so that you can get email support. Then I’d be happy to examine the code of your theme.
I use WordPress Parabola, a free theme
The site ii not online
Thanks
Okay. I checked that theme. Try this.
1. Go to Dashboard -> Appearance -> New/Edit -> Auto-insert -> Enable Auto-insert and set it On.
2. Uncheck all the items in the Areas option.
3. Find the Actions option and enter
cryout_footer_hookand save the options.The
cryout_footer_hookaction hook is defined by your theme so you can just use that without modifying you theme files.Let me know if it works for you. Hope it helps.
Yes it works !
Thanks a lot and merry christmas
Glad it helped!
It would be appreciated if you could take a few minutes to write a comment about the plugin at the review section on wordpress.org.
Happy Christmas to you too!
I have one row with 5 columns. I would like to up a box around each of the columns displayed. Much like Home Widget 1, 2 and 3 in the Responsive Theme. Is this possible?
Maybe try setting this in the CSS Rule option at the bottom of the New / Edit page.
That worked beautifully. However, when I look at the site on a mobile device it is not responsive…am I doing something wrong?
Are they responsive in a browser on desktop machines?
Hello,
I am extremely new to this entire process but found this plugin. I am having a bit of trouble trying to get it to display in the area I want it to and to look the way I want it to. Maybe I need to buy the pro version, and would be happy to do so if I knew for sure it would correct my challenges.
Sadly, I have purchased a few plugins that didn’t work and then when I ask for support they always say they don’t cover what I am asking about.
I want the 5 columns to display right after my header loads and would like to show up like small boxes.
Can you tell me if this is possible?
To insert widget boxes in a particular area of your site, you can use the auto=insert or the plugin’s PHP function.
Are you comfortable with editing a theme file?
Not really. I am currently using the Auto-Insert with the actions set as get_header and the below but it comes out before the header.
I see. You would need to find a proper hook for it. Or you can insert your custom hook into your theme file. But it requires you to edit your theme file.
If you are okay with editing your theme, let me know. I can assist you.
I am willing to try anything!
Okay,
1. Find a theme file that defines the head part of your theme. The WordPress default theme names it
header.php. You may have a similar file in your theme folder.2. Open it and find a line that starts the
tag. In the Twenty Thirteen theme, the line looks like3. Now insert this line below it.
So in the Twenty THirteen theme, it will look like this.
4. Go to Dashboard -> Appearance -> Responsive Column Widgets -> New / Edit. And find the Auto-insert section. Set the Enable Auto-insert option to On. And find the option named Actions. There type
my_custom_actionand save changes.Let me know if it works for you.
I am using the theme called responsive and found the header.php file but don’t see a line that just has > so am not sure where to put the additional line of code?
I just checked the Responsive theme and the header.php file and it has the line like this.
Try inserting your action below it (instructed in the step 3 in the previous reply).
Found it and made the changes but now nothing shows.
Try inserting this to make sure the changes are reflected.
First, THANK you so much for your patience!!! The test line shows up above my logo but when I try to customize my widgets the responsive widgets don’t display anymore.
Double check if you are enabling the Auto-insert option in the Edit/New page and the action name
my_custom_actionis set in the Actions option.It is. When I call up the customize section for the widgets I don’t see the responsive widget at all now.
Okay,
1. Upload the modified code of header.php on Gist https://gist.github.com/ (or somewhere else).
2. Upload the screenshot of the New/Edit plugin setting page on Postimage http://postimage.org/ (or somewhere else). Make sure I’ll be able to see the Auto-insert section.
3. Upload the screenshot of the Widgets (Dashboard -> Appearance -> Widgets) page on Postimage http://postimage.org/ (or somewhere else). Make sure I’ll be able to see what widgets are added to the widget box container.
And post the urls of them.
You are beyond my understanding of posting this to these websites. Is there an easier way for me to send the information…like via an email?
I do provide email support for paid customers. So you may consider purchasing the Pro version. Or you just try using those web sites.
Sorry, it is showing up again but still above the logo and the menu bar. I would like it to show after those items. Any more advice?
Try changing the position of the line that calls your custom action.
In the
header.phpfile of your Responsive theme, find the line like thisAnd insert it after that line.
OMG, I got it!!! Now, is it possible to have each column display in the shape of a box?
Glad to hear it’s working.
I don’t understand what you mean by “in the shape of a box.” You need to explain it more. Sounds like you want to talk about a new different topic. If so can you start a new comment (by not replying to an existing comment)?
Hello! This plugin is working beautifully on my computer, but on my mobile site only 3 widgets are displaying. How can I get all 6 widgets to display on my mobile site, instead of just the first 3 showing? Here’s my site: http://www.hellotasks.com. Thanks for any help I can get!
Hi,
Which page are you talking about? In this page of your site, http://hellotasks.com/tasks/ it seems there are 6 widgets displayed with the plugin. The front page does not seem to have any plugin output.
http://hellotasks.com/tasks/ is the page I am having issues with. It shows fine on the website version, but on the mobile version only 3 of the widgets show up. Can you check out my site on a mobile device?
The following 6 widgets could be confirmed from a mobile device.
– ADMINISTRATIVE
– LEADS
– MARKETING
– PERSONAL ASSISTANT
– SOCIAL MEDIA
– WEBSITE
Hi!
Great plugin 🙂 I’ve been looking in the support forums and comments for how to put the widgets in the footer, but above the theme footer (copyright, back to top button etc).
Any help would be great!
Thanks,
Sophia
Hi,
Go to Dashboard -> Appearance -> Responsive Column Widgets -> Manage -> Operation (column) -> Edit (icon).
Enable the Enable Auto-Insert option in the Auto-Insert section.
Check the Footer checkbox in the Areas option.
That’s it!
Hope it helps.
Hi,
Thanks for your response! Another question — when viewing on an iPad the footer box doesn’t adjust to fit the screen. It does when viewing landscape, but profile it cuts short on the right.
Any help appreciated!
Thanks, Sophia
Hola!
Actually this post http://en.michaeluno.jp/responsive-column-widgets/#comment-2173 solved my second problem!
I’d still like to have the widgets appear above the copyright theme footer though, if you have any ideas for that that would be great.
Thanks for all your help! 🙂
Sophia
Hi Sophia,
Glad that your sorted out the problems you had previously.
As for the issue that the copyright appears above the widgets in your theme, the inserted position of the widgets depends on how the theme is designed. So most likely you need to edit the theme.
Are you comfortable with editing theme template files?
Hi!
Thanks for your quick response 🙂
I will look at the theme files and see what I can do from there. Due to secure server I can’t FTP into my files so am trying to do as much as possible without having to create a child theme.
Thanks again for your help!
Sophia
Hello,
Your responsive columns widgets pro product did a great job for us, and we are really happy with it with the exception of one nagging little thing. I was trying to figure out why the site was so darned slow, and started reading through my New Relic reports. It seems that communicating with your website is the slowest thing this website does, out of everything it does. Finally something worse than Jetpack!
The question is “why is it calling Jp, and how the heck do I make it stop. Shipping this way is clearly not an option.
Thanks,
Kurt
Hi Kurt,
Sorry for the delay in responding.
I’m not sure what you mean.
What do you mean by “calling Jp”? The Pro version has the update check that runs in the background and accesses the server to see if there is a new version available. Maybe it is what are you talking about?